Hallo Welt!
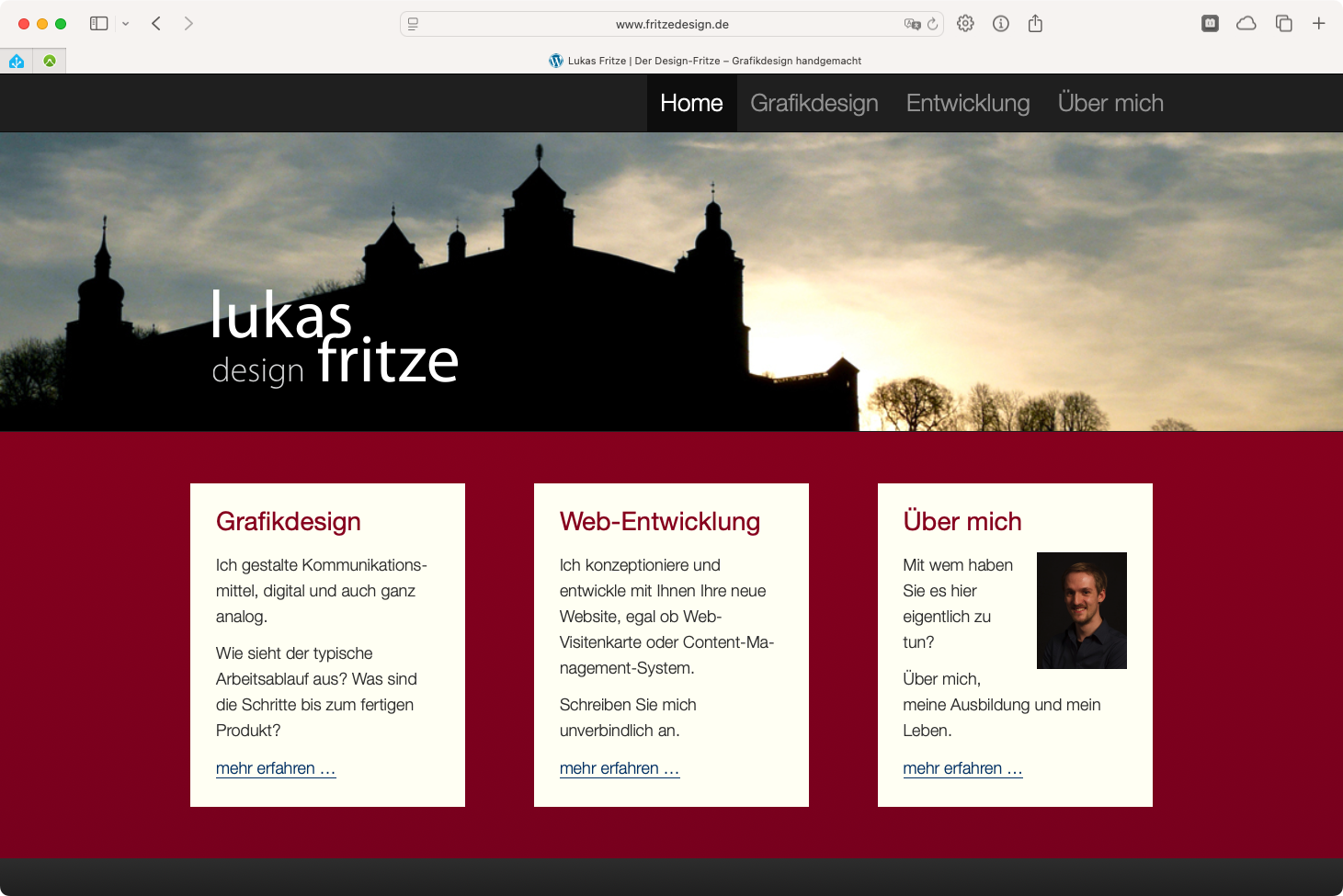
Nach fast 11 Jahren ist es so weit: Ich habe meine eigene Website überarbeitet. Nein, nicht überarbeitet, sondern komplett neu gebaut.
Ich kann mich noch gut an die Semesterferien kurz vor meinem 3. Semester Medieninformatik erinnern. Ich habe die Woche im September quasi durchgehend in meiner Studentenwohnung verbracht, war voll im Flow. Mein Schlafrhythmus verschob sich von Tag zu Tag etwas mehr, bis ich am dritten Tag vom Bäcker unten im Haus, der gerade öffnete, daran erinnert wurde, ins Bett zu gehen. Ich habe viel gelernt in dieser Zeit und an diesem Projekt und es hat großen Spaß gemacht.

Als die Website grade neu war, habe ich mich an ein paar Blog-Beiträgen probiert. Ich habe es aber während des Studiums nicht geschafft da weiterzumachen und daher den Blog-Bereich wieder von der Website entfernt. Meine eigenen Unsicherheiten standen mir damals einfach im Weg und die Hürde anzufangen, bzw. die Befürchtung es nicht perfekt zu machen, war zu groß. Inzwischen habe ich aber große Lust wieder mit einem Blog zu starten.
Seit einigen Jahren bin ich nun schon unzufrieden mit der alten Website. Sie ist halt mit dem Stand von Mitte 2014 entstanden. Sowohl mit dem technischen Stand – das ist vor dem Gutenberg-Editor und mit dem CSS-Framework Bootstrap – und auch meinem persönlichen Wissens- und Erfahrungsstand. Natürlich habe ich das Theme auf dem aktuellen PHP- und WordPress-Stand gehalten, aber das Design hat mir schon seit einiger Zeit nicht mehr gefallen. Eigentlich wusste ich also schon lange, dass ich die Seite mal neu machen möchte. Spätestens als ich es unangenehm fand, wenn Kollegen auf meiner Website waren.
Also … ein Neuanfang muss her!
Aber wie? Das bestehende WordPress aufpolieren mit einem modernen Block-Theme? Und wenn, ein selbst entwickeltes Theme oder was Fertiges? Oder doch mal eines der CMS ausprobieren, das ich seit Jahren auf meiner „könnte ich mir mal angucken“-Liste habe? Und eigentlich hätte ich gerne nen Markdown-Editor zum Schreiben der Beiträge. Und wie soll die Website eigentlich aussehen? Wieder viele Gedanken, viele Möglichkeiten was falsch zu machen und keine Idee, mit der mein Perfektionismus wirklich happy war. Also habe ich das Thema wieder lange vor mir her geschoben – Jahre, um ehrlich zu sein.
Inzwischen hat sich eine kleine Liste an Artikel-Ideen angesammelt und durch die Blogs, die ich regelmäßig lese, habe
ich minimalistischere Websites zu schätzen gelernt. In den letzten Jahren hat sich auch mein Fokus verschoben:
weniger Designer, mehr Entwickler. UX und Typografie bleiben starke Interessen von mir, aber ich fühle mich einfach
inzwischen mehr als Developer. Auf dem WordCamp Europe in Basel wurde mir dann klar: ich muss will da ran. Also habe
ich mich am Tag nach der Rückfahrt hingesetzt und „einfach“ mal angefangen. Endlich!
Und erstmal: back to the roots. Plain HTML, ganz einfaches CSS und am Ende eine ganz kleine Prise PHP, um das Menü nicht mehrfach pflegen zu müssen.
Das war gut. Der Anfang war gemacht. Und dann habe ich gemerkt, dass ich versucht war, das wieder liegenzulassen. Perfekt war es noch nicht, ich hatte keine wirkliche Startseite. Aber immer erzählen, dass eine Website ja kein Print-Produkt ist, das irgendwann fertig sein muss, weil es in den Druck geht und dann nicht mehr geändert werden kann, und es dann selbst nicht vorlebe?. Also einfach mal hochladen, die Domain auf das andere Verzeichnis schieben und … Live ist das Ding! 🎉
Das war vor 2 Wochen. Einen Blog hatte die Website da noch nicht. Das war mir mit Plain-HTML und dem bisschen PHP dann doch zu umständlich. Aber das konnte ja noch werden. Und darüber, was es jetzt geworden ist, erzähle ich in einem extra Artikel. Der Text hier ist so schon wieder viel zu lang geworden.